
The past few years, I used a lot of scrum to get quality projects on time and within budget. After reading Henrik Knibergs Lean from the Trenches, I was very eager to try his combination of scrum and kanban on a project. In July I started a large project for an international customer. Although the development partner didn’t have much experience with either scrum or kanban, we decided together to give it a try.
Why was this a perfect project to testdrive?
The development partner is not explicitly using scrum or other frameworks. But they work in a very agile way without knowing it. All the team members are very good communicators. They like transparency and use a lot of common sense. They deliver early with good quality, and they prefer people before processes, and talking before documenting. So there I had a good match. The project itself needed high quality code. The scope embodied a campaign platform where users can upload, manage and share content with a rather short lifespan (3 months). A highly secured testing and staging environment was imposed by the end customer. Next to that the project had a wide array of functionalities that needed permanent integration testing during the development.
How did we get started?
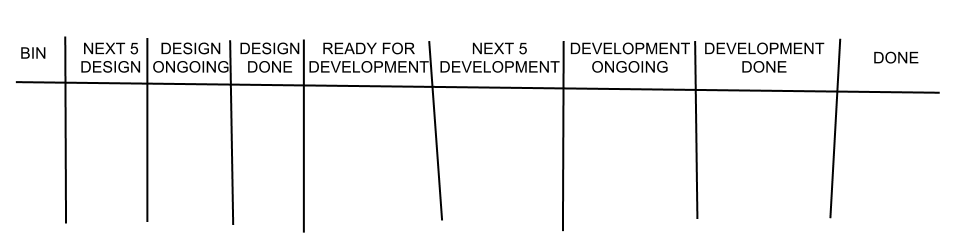
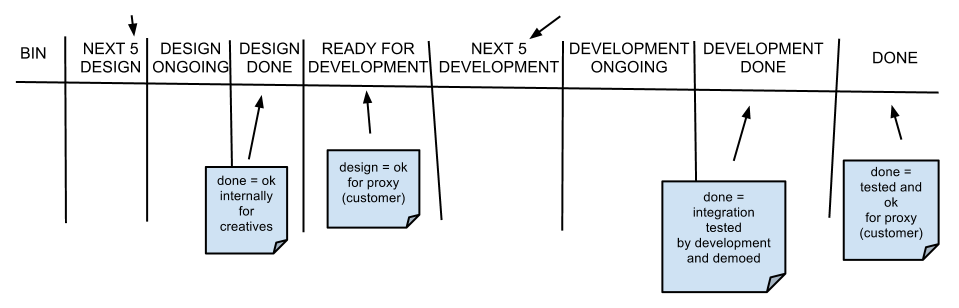
First, I made a draft of the kanban board I thought would do the trick together with the Project Manager. We explicitly held in mind it would be a first version, and it could be changed along the way. It looked like this:  I wanted to start as open as possible, in the meantime using some restraints. The bin contained all the user stories. Important was the maximum of 5 in the “next design” column and the “next development” column. Only 5 stories could be simultaneously in design or development. Also we agreed on 4 definitions of done.
I wanted to start as open as possible, in the meantime using some restraints. The bin contained all the user stories. Important was the maximum of 5 in the “next design” column and the “next development” column. Only 5 stories could be simultaneously in design or development. Also we agreed on 4 definitions of done.  Next step was building a backlog. We already had a set of user stories, which were used for defining the budget and wireframing during backlog grooming. The wireframes were elaborated and agreed on by the proxy customer (the account manager that was the spoc for the end customer, and represented the customer as some kind of product owner). I made a new set of user stories, based on these wireframes, and used them in a sprint planning kind of meeting, where all user stories were discussed, and some were added. We weren’t sure if we were going to measure progress, and how we would to that. We did some estimation using planning poker, just to get a grasp on the weight of the user stories. And as all good planning poker sessions, this generated some extra gaps in the existing user stories which were added and estimated in their turn.
Next step was building a backlog. We already had a set of user stories, which were used for defining the budget and wireframing during backlog grooming. The wireframes were elaborated and agreed on by the proxy customer (the account manager that was the spoc for the end customer, and represented the customer as some kind of product owner). I made a new set of user stories, based on these wireframes, and used them in a sprint planning kind of meeting, where all user stories were discussed, and some were added. We weren’t sure if we were going to measure progress, and how we would to that. We did some estimation using planning poker, just to get a grasp on the weight of the user stories. And as all good planning poker sessions, this generated some extra gaps in the existing user stories which were added and estimated in their turn.
Did this kanban board do the trick?
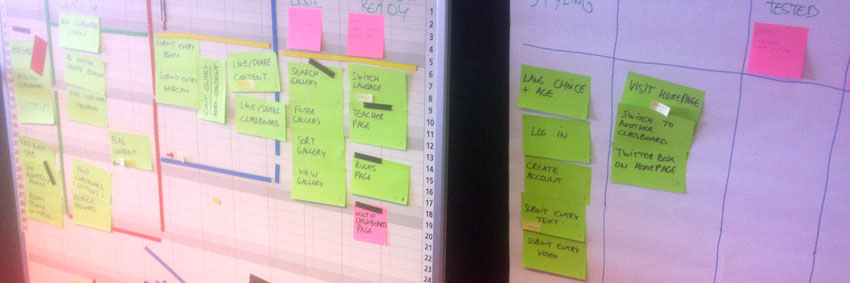
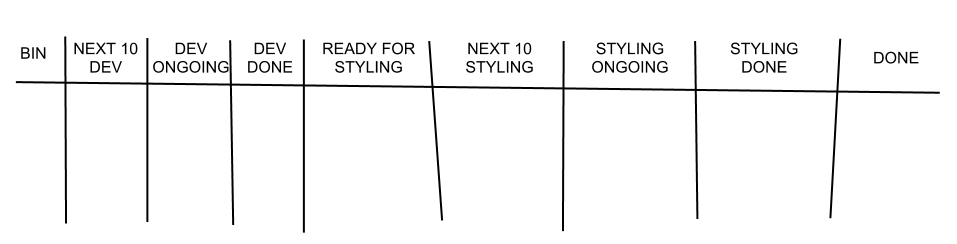
Actually, no. We had only 5-6 weeks for development and design. After 2 weeks, there was a huge stack of stories getting stuck in the “design done” column. The proxy customer could not get approval on the designs from its customer. As we had no time to waste, and development had to kick off, we modified the board to the following layout.  What happened? We reverted the normal approach, and we started with developing all functionalities in code. We deleted the “design” part on the board, and replaced it with “styling”. This way, we finally could start moving user stories on the board from the “bin” lane into the next lanes. The order of the “next 10 dev” column was chosen by the team, keeping in mind the core functionalities. The order of “next 10 styling” was determined by which designs were agreed on in the meantime, combined with which user stories had their development done.
What happened? We reverted the normal approach, and we started with developing all functionalities in code. We deleted the “design” part on the board, and replaced it with “styling”. This way, we finally could start moving user stories on the board from the “bin” lane into the next lanes. The order of the “next 10 dev” column was chosen by the team, keeping in mind the core functionalities. The order of “next 10 styling” was determined by which designs were agreed on in the meantime, combined with which user stories had their development done.
What was the result?
Development and design could work at simultaneously. The integration of the first into the latter was placed at the end of the board. Things started moving from left to right, and the next review demo contained as well rough functionalities as styled functionalities, with the advantage that both had been tested way more upfront than in the initial scenario. All functionalities were ready to go live just in time. The big surprise was the low number of bugs and issues, probably because of the coding upfront mechanism and the weekly demos. The first 2 demos were done on a local environment, but for the next demo we made sure it was done on the production environment, which had a positive impact on the number of defects after going live. The focus on backlog grooming early in the project also had the effect that almost no user stories were added at the end. Even non functional items such as hosting environment and metrics were indicated clearly on the kanban board from the start. The largest advantage of the board however was the fact that the progress in development was visually clear in every stage of the project for everyone involved.
What would I improve the next time?
More focus on cycle time as a metric would come in handy, so completely styled functionalities can be tested even earlier. More involvement from the proxy and its customer would also be a plus, so we don’t have to wait on approval on design (although that’s something that deserves a blog post – or even a book – of its own). Do you have similar experiences with these hybrid forms of scrum/kanban? Don’t hesitate to comment. Further reading:
PS: The visuals were drawn with Google Draw. Not bad for a first experience, and it did the trick. PPS: We went live last week and we have planned a gamestorming session for process evaluation. If it has interesting outcomes I’ll update the blogpost.
Bart,
Great post on Kanban used in combination with some ideas from Scrum.
This is precisely what we did with several customers ourselves in Canada and the USA. Make Kanban the center of gravity of the overall effort, but complement it with Agile techniques. Here not just Scrum, but Crystal and Extreme Programming ideas and practices can help a lot.
A couple questions, since your customer was international, how did you coordinate efforts? Was there a board he could see? And second, how about pulling the cards and project management, who did what? Did the team pull cards themselves?
Toutes mes félicitations! Great job, and again thanks for sharing.
Cheers,
Joseph Hurtado
Founder of AgileLion Institute
Kanban Ace Coach
Web: AgileLion.com | Twitter: @AgileLionInst, @JosephHurtado
Hi Joseph,
Thanks for sharing your comments. To answer your questions, we used an account manager as proxy product owner for the client who reviewed the board together with the team. The cards were pulled by both the developers and the project manager. We didn’t impose strong rules on that point.
Bart
Cool! Thanks for sharing :o)
At Famous we’ve been taking a similar approach lately.
What helps us get client approval on design early on is creating a styletile: a mix between a moodboard and a web styleguide. It gives us a foundation to start building and testing with the right style. Sometimes, we don’t even create photoshop designs, we refine straight in the browser.
Frederik,
Many thanks for your reaction. The styletile seems an interesting idea. Are you able to use it on all of your clients? I can imagine that some clients still hold on to the classic waterfall approval process.
Till now, yes. Albeit we have only proposed it for two projects so far. One of two sprints of two weeks, and one of six sprints. When you explain it to clients, it’s a logical step, just like you’d create a style guide when creating a new brand.
On the current big project, we’re using the tiles to create photoshop comps of key screens tho. At the same time, frontend development can already put the styles in Bootstrap, our frontend framework of choice.
At Wijs they have also been experimenting with stile tyles for a while. That’s where I had the inspiration: http://wijs.be/nl/trends-inzichten/blog/detail/style-tiles-communiceren-over-emotie (in dutch)